猫にも出来るスキン・スウィッチ 1.3 [s k i n]
SKIN SWITCHER ← ○ をクリックするとスキン色が変わるよ
1クリックでスキンを切り替えられる SKIN SWITCHER をkovaioさんが作ってくれました。設置法は〈オリジナルスキン [skin switcher] 〉を参照して下さい。ここでは「猫にも出来るスキン・スウィッチ」(iPod shuffle カラー?)を解説します(註:2008年2月27日以降のカスタマイズは「skin switcher改」&〈猫にも出来るリニューアル・リペア〉を参照して下さい。下記の方法では代替えスキンを識別出来ません)。
FIREFOX(スタイルシート)

ソネ風呂では公式スキンやカスタムスキンで設定したスキンがデフォルトとして読み込まれます。スキンを表示させてメニューの「表示」→「ページのソース」を見ると、ブログ・タイトルの下に外部ファイルのリンクタグがあります。
<link rel="stylesheet" type="text/css" href="http://blog.so-net.ne.jp/_images/blog/_fc3/sknys/209519/style.css?1174658868000" media="all"/>
このファイル(カスタムスキン編集ページのCSS)をデフォルトとして読み込んでいるわけです。別のスキンを表示させるには代替えスタイルシート(CSS)を書き加えれば良いことになります。カスタムスキン1をデフォルト(default)、2を代替え(alternate)スキンに指定して、適当な名前(skin1,2)を付けます。
<link rel="stylesheet" type="text/css" href="http://blog.so-net.ne.jp/_images/blog/_fc3/sknys/205315/style.css" title="skin1"/>
<link rel="alternate stylesheet" type="text/css" href="http://blog.so-net.ne.jp/_images/blog/_fc3/sknys/205897/style.css" title="skin2"/>
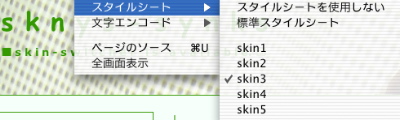
上のリンクタグをカスタムペインに入れて保存〜表示させれば、デフォルト→ 代替えCSSの順に読み込んでくれます。Firefoxなら「表示」→ スタイルシートのプルダウンメニューに「skin1」「skin2」という項目が表示されるはず。つまり使用ブラウザがFirefoxならば、外部ファイル(JavaScript)を読み込んだり、スウィッチボタンを作る必要がない!‥‥でも、これではエクソプローラ(IE)の窓ユーザには非対応だし、ブログ・デザインとしても味気ない。kovaioさんの外部ファイルにリンクさせてもらって、お洒落なスウィッチ・ボタンを作りましょう。
<script type="text/javascript" src="http://www002.upp.so-net.ne.jp/b_chboy2/blog/js/styleswitcher.js"> </script>
上記のデフォルトと代替えCSS、JavaScript読み込みタグを表示中のカスタムペインに入れて保存しておきます。
CUSTOM SKIN(編集ページ)

全く別のオリジナル・スキンを2種類作るのは大変なので、デフォルト・スキンの色だけ変えた代替えスキンを作ります。「skin1」のCSSをカスタムスキン2に丸コピ(全置換)してカラーコード(#xxxxxx)を好きな色に変えるだけ。カーソルで触れた時にリンク文字色が変わる設定(a:hover)にしている場合は2色変える必要があります。ヘッダ部分や記事タイトル上の「矢印」の色も変える場合、「ブログ教室」では矢印アイコンをUPして貼り付ける方法を推奨していますが、公式スキンデザインの「矢印」をリンクしちゃった方が簡単です。貼りたい「矢印」の画像を長押して「背景画像を表示」させる。同様に「プロパティ」を表示させればリンク先が分かります。このURLをCSSにコピーすればOK!‥‥サイド欄のリストマークと「読者になる (RSSに登録)」の色も同じ方法で簡単に変更出来ます(スキンの固有ナンバー 620 / 240 / 20 etc.を変えるだけ!)。
.menuDecoration{background:url("/_skin/system/620/images/arrowR_small.gif") no-repeat 1px 2px; margin-left:10px; padding-left:9px}
↑ ヘッダ部分の矢印アイコン
.profileLink{padding-left:10px; background: url("/_skin/system/620/images/arrowR_small.gif") no-repeat 1px 4px; line-height:120%} ← フロフィール欄の矢印アイコン
.previousLink{padding-left:10px; background:url("/_skin/system/620/images/arrowL_small.gif") no-repeat left center} ← 記事タイトル上の矢印アイコン3種(arrowL・R・T)
.nextLink{padding-right:10px; background:url("/_skin/system/620/images/arrowR_small.gif") no-repeat right center}
.archive-links{float:right; padding-left:9px; background:url("/_skin/system/620/images/arrowT_small.gif") no-repeat left center; font-size:x-small}
.sidebar-body li{padding:4px 0 4px 8px; background:url("/_skin/system/240/images/arrow_s.gif") no-repeat 0px 9px; list-style-type:none; line-height:130%}
↑サイド欄のリストマーク
↑「読者になる (RSSに登録)」の色変更(英字にカスタマイズしています)
SKIN SWITCHER(サイド欄)

スウィッチ・ボタンはスキンタイトル(文字)や画像をリンクタグで囲むだけ。シンプルにするなら SKIN SWITCHER green blue ですが、一手間掛けてアイコン を貼っても良いでしょう。「スニーズ・スウィッチ」は □ を使って(スキン色とシンクロ変化する)ブログ・スティッカー風にしました。SafariやIEでも綺麗に表示されているでしょうか?
<a href="#" onclick="setActiveStyleSheet('skin3'); return false;" onkeypress=""><span class="green">●</span></a>
<a href="#" onclick="setActiveStyleSheet('skin4'); return false;" onkeypress=""><span class="blue">●</span></a>
「カスタムペイン内のタグ」
<span class="switcher1"><a href="http://blog.so-net.ne.jp/b_chboy2/2007-03-12" target="_blank">SKIN SWITCHER</a></span><span class="switcher2"><a href="#" onclick="setActiveStyleSheet('skin4'); return false;" onkeypress=""><span class="pink">●</span></a> <a href="#" onclick="setActiveStyleSheet('skin2'); return false;" onkeypress=""><span class="gray">●</span></a> <a href="#" onclick="setActiveStyleSheet('skin3'); return false;" onkeypress=""><span class="green">●</span></a> <a href="#" onclick="setActiveStyleSheet('skin1'); return false;" onkeypress=""><span class="blue">●</span></a> <a href="#" onclick="setActiveStyleSheet('skin5'); return false;" onkeypress=""><span class="orange">●</span></a></span> <a href="#" onclick="setActiveStyleSheet('skin5'); return false;" onkeypress=""><span class="violet">●</span></a></span>
「カスタムスキン(ORANGE SKIN)のCSS」 .switcher1{border:solid 1px #ff6600; padding:1px 3px; margin-right:2px; background:#ff6600; font-weight:bold} .switcher1 a, .switcher1 a:hover{color:#ffffff} .switcher2{border:solid 1px #ff6600; padding:1px 4px; background:#ffcc66}
「カスタムスキン(VIOLET SKIN)のCSS」
.switcher1{border:solid 1px #5a4498; padding:1px 3px; margin-right:2px; background:#5a4498; font-weight:bold}
.switcher1 a, .switcher1 a:hover{color:#ffffff}
.switcher2{border:solid 1px #5a4498; padding:1px 4px; background:#fafad2}
.green{color:#339900}
.blue{color:#336699}
.gray{color:#444444}
.pink{color:#dc143c}
.orange{color:#ff6600}
.violet{color:#5a4498}
*
SKIN SWITCHER ボタンをリニューアルしてみました。ロールオーヴァー時にボタンが一回り大きくなるようにカスタマイズしています(サイドバーのボタンは使用中のスキン・ボタンを大きく表示するiPod shuffle風のカスタマイズ)。その下にある四角いボタンはオンクリック時に凹んだように見せるギミックです(2008/02/03)。
SKIN SWITCHER
Put some color on. Choose a color
- 5色目を ● から ● に変えてみました(2007/09/12)
- 〈猫にも出来るシリーズ〉の番外編です。kovaioさんありがとう
- プチ・アレンジ‥‥リンクタグで「skin1」をデフォルト指定にしないで、2つとも代替え(alternate)にすると、カスタムスキン編集ページからデフォルト(ページを開いた時、最初に表示されるスキン)を切り替えられるので便利だよ^^
- 「skin1」(赤→青)と「skin4」(青→赤)のCSSを入れ替えました(2022・3・25)
original skins 1.2 / 2.2 / 3.2 / 4.1 / skin switcher 1.3 / sknynx / 075










sknysさん こんばんはっ!^^
iPod nanoカラーコンプリートおめでとうございます。
はじめから5つ予定されてたから何色が?と思ってんですけど、こうゆうコトだったんですね~
nice!です。^^
猫にも出来るスキン・スウィッチで詳しく紹介されてるんで「skin switcher」ユーザが増えてくれることを祈っております。^^
by kovaio (2007-03-26 01:35)
kovaioさん、コメントありがとう。
iPod nanoを意識したつもりはなかったのですが、
4色揃った時に気づきました^^;
あと1色何色にしようかと思ってカタログを見たら、
iPod shuffleにオレンジが!‥‥nanoとshuffleでカラーリングが違うのね。
Appleの「黒」は、高級ブランド・カラーなの?
by sknys (2007-03-26 12:54)