猫にも出来る新プロフ・カスタマイズ 1.2 [s k i n]
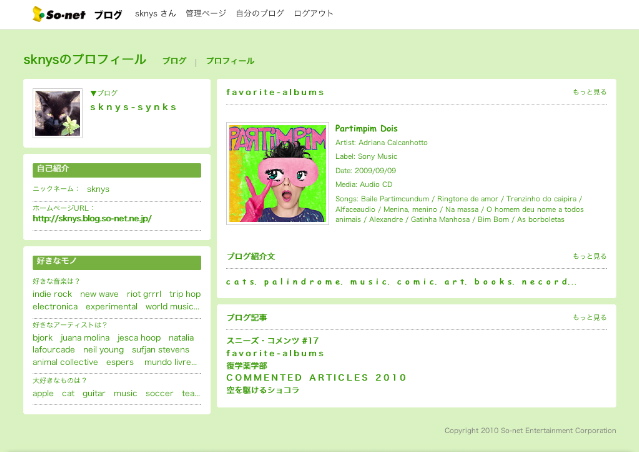
 カスタマイズした「sknysのプロフィール」
カスタマイズした「sknysのプロフィール」*
ソネ風呂のプロフィール機能「BlogCruiser」は2010年3月23日をもってサーヴィス終了する。ブロクルはメンバー同士がクローズドでコメント交換出来る「メッセージ機能」や、同じキーワードを登録したブロガーのアイコンが一覧表示される「関心あるキーワード」、写真や地図などを公開する機能をブログから独立させたSNS風のサーヴィスだったが、余り有効的に活用されているとは言えなかった。2月15日に公開された新プロフィール機能は大リニューアル以前の旧プロフ欄を想わせるシンプルな構成で、性別や誕生日、血液型などの個人情報を設定出来る「自己紹介」や、好きな音楽やアーティスト名などを書き込める「好きなモノ」欄の他、ブロガーが自由に編集可能な「フリースペース」(HTMLタグが埋め込められる!)が用意されている。つまり、新プロフ・ページはサイドバーのカスタムペインにCSSを入れる旧来と同じ方法でカスタマイズ出来るのだ。
早速、気になったところを幾つか変更してみた。カスタマイズの基本方針はブログ・デザインと異和感のないようにすること。新プロフィール・ページは文字色とリンク文字色、背景色(9種類)を選べるが、カーソルで触れた時にリンク文字列の色が変化するようになっているブログ(sknynx)には馴染まない。カラーパターンをグリーンに設定して、フォントカラー(テクスト色とリンク色)をブログのメインカラー・グリーン(#339900)に合わせる。次にリンク文字列にカーソルで触れた時にリンク色が変化(#99cc00)するように変更して、表示される下線を消す。「フリースペース」は下欄の「ブログ記事」と同じようなデザインにして、Amazon商品紹介風の「f a v o r i t e - a l b u m s」と、ブログ・タイトルの下に表示している「紹介文」‥‥「c a t s. m u s ic. p a l i n d r o m e. c o m i c...」を載せてみた(リンク先は「タグ・クラウド」に設定)。サイドバー・プロフ欄の黒ネコ・アイコンか「SKNYS」をクリックすると、新プロフ・ページに飛びます。
*
1. 文字色・リンク文字色の変更
<style>
#rootElement a{color:#339900}
#rootElement a:hover{color:#99cc00; text-decoration:none}
#profContainer{color:#339900}
</style>
#rootElement a{color:#339900}
#rootElement a:hover{color:#99cc00; text-decoration:none}
#profContainer{color:#339900}
</style>
2. 文字サイズ・太さ・字体の変更
<style>
#articleData{font-size:86%}
#profData a{font-weight:bold}
.more{font-size:100%}
.freeSpace li{display:inline; font:bold 100% "Comic Sans MS", Arial ,sans-serif}
#articleData ul li a{font-size:120%; font-weight:bold}
</style>
#articleData{font-size:86%}
#profData a{font-weight:bold}
.more{font-size:100%}
.freeSpace li{display:inline; font:bold 100% "Comic Sans MS", Arial ,sans-serif}
#articleData ul li a{font-size:120%; font-weight:bold}
</style>
3.「ブログ検索」ボックスを非表示化する
<style>
#headerSearch{display:none}
</style>
#headerSearch{display:none}
</style>
4.「ブログ記事」のアップロード・データ(年月日時分)を非表示化する
<style>
#articleData .dateR{display:none}
</style>
#articleData .dateR{display:none}
</style>
5. フッタ(コピーライト)の表示位置を右端に寄せる
<style>
#footer .copyright{float:right}
</style>
#footer .copyright{float:right}
</style>
*
上記の具体例を参考にして、「新プロフィール・ページ」を好みのデザインにカスタマイズしましょう。「Users CSS」の中の「User Profile」を参照すればCSSの知識がなくても、どのセレクタのプロパティ値(value)を変更すれば良いか、凡その見当は着くはずです。「フリースペース」の中にCSSを入れる時は、カスタムペイン(サイドバー)と同じように<style>〜</style>で囲むこと。その際に注意すべき点が1つだけあります。複数のCSSを列記する場合は改行しないで、半角スペースで区切って必ず一行(ワン・センテンス)で表記すること。見た目を優先させて改行しちゃうと、最初のCSSしか反映されません。「新プロフィール・ページ」は旧ブロクルのようなケバケバしい強制広告が入っていないので、スッキリ爽やか、スカッと爽快。今のところは‥‥という、暫定的な感想ですが。
*
もっと見るf a v o r i t e - a l b u m s
<div id="articleData"><a href="http://sknys.blog.so-net.ne.jp/2010-03-06" class="more">もっと見る</a>
<h2>f a v o r i t e - a l b u m s</h2>
<div class="sknys-asin-area"><a href="http://sknys.blog.so-net.ne.jp/2009-03-26#dois" target="_blank"><img src="/_images/blog/_fc3/sknys/Partimpim-Dois-Adriana-Calcanhotto.jpg" class="sknys-asin-image" alt="Partimpim Dois" title="Partimpim Dois" width="155"></a><div class="sknys-asin-info"><p class="sknys-asin-title"><a href="http://sknys.blog.so-net.ne.jp/2009-03-26#dois" target="_blank">Partimpim Dois</a></p>
<ul><li class="sknys-asin-label">Artist: Adriana Calcanhotto</li><li class="sknys-asin-label">Label: Sony Music</li><li class="sknys-asin-label">Date: 2009/09/09</li><li class="sknys-asin-label">Media: Audio CD</li><li class="sknys-asin-label">Songs: Baile Partimcundum / Ringtone de amor / Trenzinho do caipira / Alfaceaudio / Menina, menino / Na massa / O homem deu nome a todos animais / Alexandre / Gatinha Manhosa / Bim Bom / As borboletas</li></ul></div></div></div>
<div id="articleData"><a href="http://sknys.blog.so-net.ne.jp/tag/articles/" class="more">もっと見る</a>
<h2>ブログ紹介文</h2>
<ul class="freeSpace"><li><a href="http://sknys.blog.so-net.ne.jp/tag/cats">c a t s.</a></li> <li><a href="http://sknys.blog.so-net.ne.jp/tag/palindrome">p a l i n d r o m e.</a></li> <li><a href="http://sknys.blog.so-net.ne.jp/tag/Music">m u s i c.</a></li> <li><a href="http://sknys.blog.so-net.ne.jp/tag/comic">c o m i c.</a></li> <li><a href="http://sknys.blog.so-net.ne.jp/tag/art">a r t.</a></li> <li><a href="http://sknys.blog.so-net.ne.jp/tag/Books">b o o k s.</a></li> <li><a href="http://sknys.blog.so-net.ne.jp/tag/necord"></li><li>n e c o r d</a>..</li></ul></div>
<style>
#articleData{font-size:86%}
#profData a{font-weight:bold}
#articleData .dateR{display:none}
.more{font-size:100%}
.freeSpace li{display:inline; font:bold 100% "Comic Sans MS", Arial ,sans-serif}
#articleData ul li a {font-size:120%; font-weight:bold}
.sknys-asin-image{border:solid 1px #cccccc; padding:4px; margin:0px 10px 0px 0px; float:left}
.sknys-asin-title{font:bold 130% "Comic Sans MS", Arial ,sans-serif; padding:0px 0px 5px 0px}
.sknys-asin-info ul{padding:0px; margin:0px}
li.sknys-asin-label{font-size:100%; padding:3px 0px}
</style>
<h2>f a v o r i t e - a l b u m s</h2>
<div class="sknys-asin-area"><a href="http://sknys.blog.so-net.ne.jp/2009-03-26#dois" target="_blank"><img src="/_images/blog/_fc3/sknys/Partimpim-Dois-Adriana-Calcanhotto.jpg" class="sknys-asin-image" alt="Partimpim Dois" title="Partimpim Dois" width="155"></a><div class="sknys-asin-info"><p class="sknys-asin-title"><a href="http://sknys.blog.so-net.ne.jp/2009-03-26#dois" target="_blank">Partimpim Dois</a></p>
<ul><li class="sknys-asin-label">Artist: Adriana Calcanhotto</li><li class="sknys-asin-label">Label: Sony Music</li><li class="sknys-asin-label">Date: 2009/09/09</li><li class="sknys-asin-label">Media: Audio CD</li><li class="sknys-asin-label">Songs: Baile Partimcundum / Ringtone de amor / Trenzinho do caipira / Alfaceaudio / Menina, menino / Na massa / O homem deu nome a todos animais / Alexandre / Gatinha Manhosa / Bim Bom / As borboletas</li></ul></div></div></div>
<div id="articleData"><a href="http://sknys.blog.so-net.ne.jp/tag/articles/" class="more">もっと見る</a>
<h2>ブログ紹介文</h2>
<ul class="freeSpace"><li><a href="http://sknys.blog.so-net.ne.jp/tag/cats">c a t s.</a></li> <li><a href="http://sknys.blog.so-net.ne.jp/tag/palindrome">p a l i n d r o m e.</a></li> <li><a href="http://sknys.blog.so-net.ne.jp/tag/Music">m u s i c.</a></li> <li><a href="http://sknys.blog.so-net.ne.jp/tag/comic">c o m i c.</a></li> <li><a href="http://sknys.blog.so-net.ne.jp/tag/art">a r t.</a></li> <li><a href="http://sknys.blog.so-net.ne.jp/tag/Books">b o o k s.</a></li> <li><a href="http://sknys.blog.so-net.ne.jp/tag/necord"></li><li>n e c o r d</a>..</li></ul></div>
<style>
#articleData{font-size:86%}
#profData a{font-weight:bold}
#articleData .dateR{display:none}
.more{font-size:100%}
.freeSpace li{display:inline; font:bold 100% "Comic Sans MS", Arial ,sans-serif}
#articleData ul li a {font-size:120%; font-weight:bold}
.sknys-asin-image{border:solid 1px #cccccc; padding:4px; margin:0px 10px 0px 0px; float:left}
.sknys-asin-title{font:bold 130% "Comic Sans MS", Arial ,sans-serif; padding:0px 0px 5px 0px}
.sknys-asin-info ul{padding:0px; margin:0px}
li.sknys-asin-label{font-size:100%; padding:3px 0px}
</style>
*
<div class="sidebar-body custom-body"><h3 class="sidebar-title2"><a href="http://sknys.blog.so-net.ne.jp/" name="sknys">SKNYS</a> [sni:z]</h3>
<dl><dt class="profile-img"><a href="http://sknys.blog.so-net.ne.jp/_pages/user/profile/index" target="_blank"><img src="/blog/_images/blog/_fc3/sknys/4655909.jpg" border="0" width="100" title="sknysのプロフィールを見る"></a></dt><dd class="profile-status"> <span class="nice"><a href="http://sknys.blog.so-net.ne.jp/2006-06-06">no nice!</a></span><br> <span class="profileLink"><a class="index" href="http://sknys.blog.so-net.ne.jp/2009-08-16">articles</a></span> <br> <span class="profileLink"><a class="palin" href="http://sknys.blog.so-net.ne.jp/2009-08-26">palindex</a></span> <br> <span class="profileLink"><a class="cats" href="http://sknys.blog.so-net.ne.jp/2006-01-01">cats-log</a></span> <br> <span class="profileLink"><a class="music" href="http://sknys.blog.so-net.ne.jp/2010-11-06" title="麗しきネコードの世界">necord</a></span> <br> <span class="profileLink"><a class="" href="http://sknys.blog.so-net.ne.jp/tag/articles/">tag cloud</a></span> </dd></dl></div>
<style>
.sknys-img{border-radius:10px; box-shadow:3px 3px 10px #999999; margin:3px} dt.profile-img{border:solid 1px #ffffff !important; width:100px; height:100px; padding:0px !important; margin-bottom:6px; background-color:#ffffff}
.profile-status{white-space:nowrap}
.profileLink{font-style:normal; font-weight:normal; white-space:nowrap}
.sidebar-title{display:none}
.sidebar-title2{margin:-2px 0px 10px 0px; padding-left:5px; border-left:4px solid #; font-size:x-small; line-height:110%; color:#}
.sidebar-title2 a{text-transform:uppercase}
a.index{color:#555555}
a.palin{color:#ff1493}
a.sknys{color:#339900}
a.cats{color:#00cc00}
a.music{color:#4169e1}
</style>
<dl><dt class="profile-img"><a href="http://sknys.blog.so-net.ne.jp/_pages/user/profile/index" target="_blank"><img src="/blog/_images/blog/_fc3/sknys/4655909.jpg" border="0" width="100" title="sknysのプロフィールを見る"></a></dt><dd class="profile-status"> <span class="nice"><a href="http://sknys.blog.so-net.ne.jp/2006-06-06">no nice!</a></span><br> <span class="profileLink"><a class="index" href="http://sknys.blog.so-net.ne.jp/2009-08-16">articles</a></span> <br> <span class="profileLink"><a class="palin" href="http://sknys.blog.so-net.ne.jp/2009-08-26">palindex</a></span> <br> <span class="profileLink"><a class="cats" href="http://sknys.blog.so-net.ne.jp/2006-01-01">cats-log</a></span> <br> <span class="profileLink"><a class="music" href="http://sknys.blog.so-net.ne.jp/2010-11-06" title="麗しきネコードの世界">necord</a></span> <br> <span class="profileLink"><a class="" href="http://sknys.blog.so-net.ne.jp/tag/articles/">tag cloud</a></span> </dd></dl></div>
<style>
.sknys-img{border-radius:10px; box-shadow:3px 3px 10px #999999; margin:3px} dt.profile-img{border:solid 1px #ffffff !important; width:100px; height:100px; padding:0px !important; margin-bottom:6px; background-color:#ffffff}
.profile-status{white-space:nowrap}
.profileLink{font-style:normal; font-weight:normal; white-space:nowrap}
.sidebar-title{display:none}
.sidebar-title2{margin:-2px 0px 10px 0px; padding-left:5px; border-left:4px solid #; font-size:x-small; line-height:110%; color:#}
.sidebar-title2 a{text-transform:uppercase}
a.index{color:#555555}
a.palin{color:#ff1493}
a.sknys{color:#339900}
a.cats{color:#00cc00}
a.music{color:#4169e1}
</style>
*
original skin 1.2 / 2.2 / 3.2 / 4.1 / skin switcher / renewal repair / header helper 1.1 / 2.1 / free customize 1.2 / new profile customize 1.2 / sknynx / 257
2010-03-16 00:30
コメント(12)
トラックバック(0)












こんにちは。
新しいプロフィール、シンプルで(広告なくて)好きです。
カスタマイズ、試してみました。ありがとう。
ところで、今スキンのカスタマイズを練習しているのですけれど、コメント送信や検索のボタンを変えられなくて、そこだけ目立ってしまうんです。ボタンを変える方法を教えていただけませんか?
このコメント記入欄、すっきりしていていいですね。
このようにお名前とニックネームが並ぶようにしたかったのですけれど、できませんでした。
こちらも教えていただけたら嬉しいです。
(練習用のサブブログ http://princessroom.blog.so-net.ne.jp/ で、今はこんな風になってます。)
よろしくおねがいします。
by お針子姫 (2010-03-21 11:16)
お針子姫 さん、コメントありがとう。
新プロフィール・ページはスッキリしています。
下品な広告が入らないと、こんなに綺麗!^^
コメント送信や検索ボタンは、
ログイン・ボタンやGoogle検索ボックスのような汎用タイプなので
カスタマイズが難しい。
画像で貼り替える方法もあるようですが、ハードルは高いかも^^;
このコメント欄のように、CSSで枠線の種類や色や太さは変えられます。
スニンクスは枠線を細くして目立たないようにカスタマイズしました。
ブラウザによって見え方が異なるので、
読者が同じデザインのボタンやボックスを見ているとは限らない。
Safariだと、角が丸く表示されます。
by sknys (2010-03-21 23:27)
お返事ありがとうございます。
スニンクスさんのように、ボタンの枠線の色をブログカラーにして、ボタンの色を背景色と同じにしたいです。
子猫にも貼れるGoogle検索を参考にして、
/*--Search--*/
#search .sidebar-body {
のところに
.search-button{color:#____; background:#____}
のように入れてみたのですけれど、変化がありません。
どこで変えたらよいのでしょう?
by お針子姫 (2010-03-22 00:22)
「練習用のサブブログ」にコメントしました。
サイドバーの検索ボタンも同じ方法で変更出来ますが、
非表示にして「Google検索」と入れ替えることを推奨します^^
上手くカスタマイズ出来なかった時はコメントして下さい。
by sknys (2010-03-22 02:05)
こんにちは。
コメント消去と送信のボタンを変えられました。
ありがとうございます!
送信のボタンも消去のボタンとおそろいにしちゃいました。
でも・・・検索ボックスの色は変えることができたのですけれど、やっぱり検索ボタンが変更できないのです。
(Google検索も素敵なのですけれど、記事が出てくるのもよいなと思って、今はもとの検索で使ってみたいです。よろしくお願いします。)
あと・・・自分では確かめられないのですが、nice!ボタンというものがあったのに気づいて。すっかり忘れてました。
こちらもお願いしたいです。よろしくおねがいします。ぺこり
by お針子姫 (2010-03-29 14:08)
デフォルト検索は記事が直接表示されますが、
ピンポイントではなく、検索文字を含んだ記事の冒頭が引用されるだけ。
ヒットする記事が多いと冗長化するだけだし、
記事が長いと検索文字を探すのに手間取っちゃう。
Google検索は検索文字を含んだブログ内の文字列が全部表示されます。
検索&nice!ボタンを変更するCSSは
「練習用のサブブログ」に後で書いておきますね^^
by sknys (2010-03-30 00:37)
検索ボタンも綺麗に変更できました。
ありがとう!!
素敵になってうれしいです。
コメント欄に画像を入れる技はKuu♪さんの「カスタムスキンへの道」というブログに載っていたんです。おもしろいですよね。
記事が多くなったらGoogle検索のほうが便利なんですね。検索の違いのお勉強になりました。
by お針子姫 (2010-03-30 22:41)
Kuu♪さんの「カスタムスキンへの道」には
色々なカスタマイズが紹介されていますね。
サイドバーの「月別アーカイヴ」をプルダウン方式に変更する方法も
Kuu♪さん経由で知りました。
記事が多くなった時の必須カスタマイズですよ^^
「nice!ボックス」が変更されていません。
「練習用のサブブログ」に修正CSSを書いておきます^^;
by sknys (2010-03-31 23:01)
修正しました。CSSありがとうございます。
プルダウン形式、便利そうだなぁっておもってました。
コンパクトでいいですよね。
by お針子姫 (2010-04-02 23:17)
「nice!ボタン」を確認しました。
バッチリ、カスタマイズされています^^
プルダウン・ボックスの形状が変更出来ないのは、ちょっと残念ですが。
by sknys (2010-04-03 19:45)
ありがとうございました!うれしいですっ。
あっ、コメント欄に猫ちゃんが・・・かわいいです。
洋風にも和風にも見えますね。
by お針子姫 (2010-04-07 14:25)
こちらこそ、ありがとう。
お針子姫さんからの質問がなかったら、
コメント記入欄に「黒ネコ」は来てくれなかったでしょう^^
「♪ネコと姫が力を合わせて読者のコメントを‥‥まねきねこメント♪」
by sknys (2010-04-07 23:44)