子猫にも貼れる YouTube mini 1.1 [s k i n]
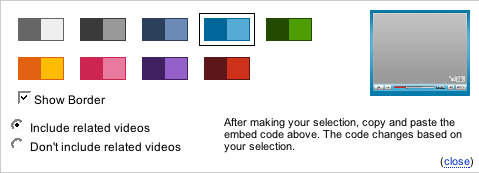
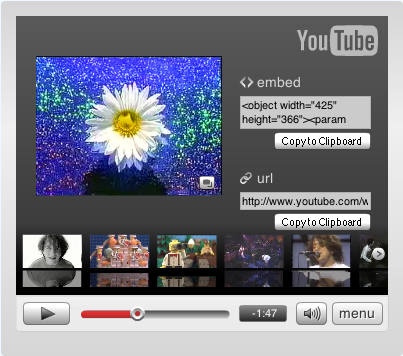
YouTubeに新機能が2つ加わりました。1つはヴィデオの視聴後、あるいは再生中に右下の「menu」をクリックすると画面が縮小されて(Mac OS Xのドックのような)関連映像のサムネイルが下段に並ぶ。画像をクリックすると、その場で他のヴィデオも続けて視れる仕組み。お気に入りのヴィデオを1つ貼っておけば、その後は視聴者任せ‥‥関連映像を貼り替える手間が省けます(Last.fmの映像版?)。2つ目はモニタ画面にWMPやQuickTime Playerのようなグレーの枠や色が付けられるようになったこと。埋め込みタグ(Embed)の右にある「customize」をクリックすると9種類のカラーサンプル(pic.1)が表示されるので、好きな色を選ぶだけ(自動的にタグが変更される)。枠を付ける場合は「Show Border」にチェックを入れる。手動でカスタマイズしたい場合は下記のタグを個別に書き換えます。
<embed src="https://www.youtube.com/v/4kkJPiTIyZ8 &rel=1&color1=0x006699&color2=0x54abd6&border=1"></embed>
rel=1‥‥関連ヴィデオのサムネイル表示(非表示の場合は「rel=0」)
color1=0x‥‥モニタ画面の枠色(6桁のカラーコード#000000で指定)
color2=0x‥‥操作部分の色(6桁のカラーコード#000000で指定)
border=1‥‥モニタ画面の枠を表示(非表示の場合は「border=0」)
<embed src="https://www.youtube.com/v/4kkJPiTIyZ8 &rel=1&color1=0x006699&color2=0x54abd6&border=1"></embed>
rel=1‥‥関連ヴィデオのサムネイル表示(非表示の場合は「rel=0」)
color1=0x‥‥モニタ画面の枠色(6桁のカラーコード#000000で指定)
color2=0x‥‥操作部分の色(6桁のカラーコード#000000で指定)
border=1‥‥モニタ画面の枠を表示(非表示の場合は「border=0」)
(pic.1)

*
□ 子猫にも貼れる YouTube mini 1.1
YouTubeをサイド欄に貼る方法を具体的に紹介しましょう。下記の埋め込みタグをカスタムペインにコピー&ペーストするだけです。カスタムペインのタイトル欄に <a href="〜">FAVORITE ー VIDEOS</a> を入れます(タイトルバーが一覧記事のリンクになります)。この雛形を1つ作っておけば、次回からはYouTubeのURL欄にあるID番号「4kkJPiTIyZ8」を入れ替えるだけで別のヴィデオに簡単に変更出来ます。CSSのクラス名(.sknystube)は任意の名称でOK。画面サイズや文字色、上下左右のマージンは各自のスキンに合わせてアレンジしてね。
既に使用しているカスタムペイン内に増設する場合は、 で消した部分や見出しタグ <h3 class="sidebar-title">〜</h3> を書き足す必要があります。左のサイド欄は「FAVORITE ー VIDEOS」から「CATS ー LOG」までを1つのカスタムペインで作っています。詳しくは〈猫にも出来るオリジナル・スキン 3.1〉を参照して下さい。
YouTubeに新機能が追加されました。ヴィデオを視聴すると関連映像のサムネイルが下に並ぶ。画像をクリックすると、その場で他のヴィデオも続けて視れます。サイド欄のYouTube miniでは見難いので〈FAVORITE ー VIDEOS 2〉の大きな画像で確認して下さい。「&border=1」でWMPやQuickTime Playerのようなグレーの枠が、6桁のカラーコードを書き換えることで自由に色を変更出来ます。
YouTubeをサイド欄に貼る方法を具体的に紹介しましょう。下記の埋め込みタグをカスタムペインにコピー&ペーストするだけです。カスタムペインのタイトル欄に <a href="〜">FAVORITE ー VIDEOS</a> を入れます(タイトルバーが一覧記事のリンクになります)。この雛形を1つ作っておけば、次回からはYouTubeのURL欄にあるID番号「4kkJPiTIyZ8」を入れ替えるだけで別のヴィデオに簡単に変更出来ます。CSSのクラス名(.sknystube)は任意の名称でOK。画面サイズや文字色、上下左右のマージンは各自のスキンに合わせてアレンジしてね。
既に使用しているカスタムペイン内に増設する場合は、 で消した部分や見出しタグ <h3 class="sidebar-title">〜</h3> を書き足す必要があります。左のサイド欄は「FAVORITE ー VIDEOS」から「CATS ー LOG」までを1つのカスタムペインで作っています。詳しくは〈猫にも出来るオリジナル・スキン 3.1〉を参照して下さい。
YouTubeに新機能が追加されました。ヴィデオを視聴すると関連映像のサムネイルが下に並ぶ。画像をクリックすると、その場で他のヴィデオも続けて視れます。サイド欄のYouTube miniでは見難いので〈FAVORITE ー VIDEOS 2〉の大きな画像で確認して下さい。「&border=1」でWMPやQuickTime Playerのようなグレーの枠が、6桁のカラーコードを書き換えることで自由に色を変更出来ます。
■ PUSH TH' LITTLE DAISIES - Ween (Elektra 1992)
<a href="/sknys/2007-09-16" name="youtube">FAVORITE ー VIDEOS</a>
<div class="sidebar"><div class="customPane-body">
<embed class="sknystube" src="https://www.youtube.com/v/4kkJPiTIyZ8 &rel=1&color1=0x336699&color2=0xf0f8ff&border=1" type="application/x-shockwave-flash" wmode="transparent" width="200" height="167"></embed>
<li><a class="index" href="https://www.amazon.com/Pure-Guava-Ween/dp/B000002HC1" target="_blank"><b>PUSH TH' LITTLE DAISIES</b></a> (Elektra 1992)<br><a class="art" href="https://www.ween.com/" target="_blank"><b>Ween</b></a></li>
</div><div class="customPane-end"></div></div>
<style>
.sknystube{margin:-1px 0px 2px -5px}
a.index{color:#555555}
a.art{color:#c70067}
</style>
<a href="/sknys/2007-09-16" name="youtube">FAVORITE ー VIDEOS</a>
<div class="sidebar"><div class="customPane-body">
<embed class="sknystube" src="https://www.youtube.com/v/4kkJPiTIyZ8 &rel=1&color1=0x336699&color2=0xf0f8ff&border=1" type="application/x-shockwave-flash" wmode="transparent" width="200" height="167"></embed>
<li><a class="index" href="https://www.amazon.com/Pure-Guava-Ween/dp/B000002HC1" target="_blank"><b>PUSH TH' LITTLE DAISIES</b></a> (Elektra 1992)<br><a class="art" href="https://www.ween.com/" target="_blank"><b>Ween</b></a></li>
</div><div class="customPane-end"></div></div>
<style>
.sknystube{margin:-1px 0px 2px -5px}
a.index{color:#555555}
a.art{color:#c70067}
</style>

*
- ネコの目のようにクルクル変わるYouTubeの仕様‥‥上部に「検索ボックス」が強制表示されるようになっちゃった。これを非表示にするには「関連ヴィデオを含める」(include related videos)のチェックを外します(2008/12/04)
- リンクURLは味気ないけれど、記事に貼ると重くなる‥‥と、お悩みの方はサイド欄にYouTube miniを設置しましょう^^
- YouTube miniは商標登録されていません。サイド欄に貼ったYouTubeの愛称です
- 〈FAVORITE ー VIDEOS 2〉に載せた「子猫にも貼れる YouTube mini」の改訂・拡大版です。オリジナル版は削除しました
*
youtube mini for kittens / sknynx / 113

- Type: Subsidiary of Google
- Founded: February 15, 2005
- Headquarters: San Bruno, California, U.S.
- Slogan: Broadcast Yourself
2007-11-06 00:13
コメント(6)
トラックバック(0)










sknysさん、こんばんは。
いきなり一番乗りコメント失礼します。
PUSH TH' LITTLE DAISIES いけてますね♪ファニーでクレイジーで楽しかったデス。
ところで、私、子猫以下のメカオンチみたいです。信じられないでしょう?
中村元先生がいれば仏典だってバラモン経典だって、楽しい詩集感覚なのに、メカ系統は読んでいても頭に入ってこないんです、自分でも愕然とします(爆笑してやってください)。
sknysさんのページは七色で綺麗でマジ素敵です。
綺麗だから時々見に来ますね!しばらく人間界へ行き、空でも眺めます~とかって仕事溜まってるから^^;週末に会いに来ますね、どうぞヨロシク。
常連の皆さま、乱入して失礼いたしました。(少し前にもこのパターンあったから、常連さんは気づいていらっしゃるかとは・・・どうか許してやってください)
では、また♪
by hanasoubi (2007-11-06 23:12)
hanasoubiさん、コメントありがとう。
WeenのPVは面白かったでしょう^^
視聴後に現われるサムネイルをクリックすると、
他の関連ヴィデオも続けて視れちゃうのだ!
YouTubeは画像モニタの右側ではなく、
下にある「Embed」(埋め込みタグ)をコピーします。
「customize embed」をクリックすると、
9種類のカラーサンプルが表示される。
サイド欄の「SKIN SWITCHER」●○●○● をクリックすると
スキンカラーが変わるので、是非試して下さい。
いつでも好きな時、気が向いた時に「乱入」してOKです^^
S先輩なんて、大乱入して○踊りしちゃったことも‥‥。
by sknys (2007-11-07 02:40)
こんにちは。youtube、楽しいですよね。
とくに洋楽は時代をワープした映像が出てきて心から嬉しい!
でも本文に載せると削除されたときに困ってしまう。
サイドバーのほうが管理しやすくて好きです。
(ソネブロのサイドバーはいろいろ遊べて楽しい)
私の場合はシンプルです(芸がないとも言う)
・埋め込みのカスタマイズをクリックしてチェックをいれる
・その後に埋め込みコードをコピー
・編集画面のサイドバーの空いているスペースに貼る
・二カ所ある「width="425" ; height="373」を
「width="170" ; height="140」に両方とも変更
という素直なやりかたでサイドバーに貼り付けてます。
私はコロコロとスキンを変えるのでこのサイズだと無難なのです。
最初は大きさの目安がわからなくて試行錯誤
二カ所変更するべきなのを一カ所しか直さずにうまくいかず
シロートは基本的な所でつまづくという見本のようでした。
それほど難しくないのにね^^;
位置調整のやり方を教えていただいてありがとうございました!
by miyuco (2007-11-08 18:25)
miyucoさん、コメントありがとう。
youtubeは玉石混淆で面白いけれど、最適な映像選びに苦労します。
PV(プロモーション・ヴィデオ)1つ採っても
同じヴィデオが何本もUPされていたり‥‥^^
以前には視聴出来た映像が問答無用で削除されちゃうのもガッカリ!
‥‥内緒でパソコンに保存する方法もありますが。
sknystubeは識別コード「4kkJPiTIyZ8」を貼り替えるだけ。
2種類あるタグの1つ、
パラメータ(param)の方は省略しても大丈夫みたいですよ。
外枠を付けると横×縦の比率が変化するようですが、
425×355と同比率で縮小(180×150 / 188×157)すれば良いかな。
新しい埋め込みタグを見て、画像モニタに外枠が付くことに気づいた。
でも、miyucotubeの鮮やかなカラーリングにビックリ!
‥‥いつの間に凄い技を身に付けたのかって、焦っちゃいました^^;
2色目をホワイト(#ffffff)か同色系のパステル・カラーに変えると、
左右の枠が光っていることが分かります^^
by sknys (2007-11-09 00:41)
skynsさん、おそくにこんばんは。
なんと!やっと<YouTube miniは商標登録されていません。サイド欄に貼ったYouTubeの愛称です>出来ました!!!サイズ変更方式を使用させていただきました。感激してお手紙です。これで私は子猫になれました!感謝感激デス♪
by hanasoubi (2007-11-14 00:20)
薔薇野チビ猫になれておめでとう^^;
YouTubeサイトのレイアウトが変更されて
「Embed」「customize」が右側に移動しちゃったんですよ。
記事内にデカTubeを貼るよりも、
サイド欄のYouTube miniの方がコンパクトでオシャレでしょ?
‥‥再生ボタン以外の画面をクリックすれば、大きなサイズで視聴出来るし。
カラー枠を付ける場合は、大きめにリサイズするのがコツです^^
by sknys (2007-11-14 02:36)