猫にも出来るオリジナル・スキン 4.1 [s k i n]
ついにソネ風呂もスキン・カスタマイズが公式サポートされましたね(「カスタムスキンの作り方」)。〈猫にも出来るオリジナル・スキン〉の第4弾は、趣向を変えてサイドバー攻略‥‥「カスタムペインで作るサイド欄」の変更法を紹介します。既に「プロフィール」をカスタムペインで擬装しているユーザはピンと来るでしょう。デフォルトのサイド欄は中身を弄れないし、融通が利かない。倍増(5→10)したカスタムペインで作り直すと機能制限が生じる反面、自由度が広がります。機能優先か、見た目(デザイン)重視か?‥‥その判断はユーザ各自が決めて下さい。変更するサイド欄は「カレンダー」「カテゴリー」「最新記事一覧」「最近のコメント」「あなたがコメントした記事」の5つ。「プロフィール」については〈nice! を消す方法 2.1〉を参照して下さい。難易度をMac Fan風に で3段階評価してみました(記事の末尾で「ソネ風呂の公式スキンをカスタムスキン化する方法」を紹介しています)。
PROFILE(プロフィール)no nice!

〔1〕カレンダー ‥‥‥‥
〔2〕カテゴリー ‥‥‥‥
〔3〕最新記事一覧 ‥‥‥‥
〔4〕最近のコメント ‥‥‥‥
〔5〕あなたがコメントした記事 ‥‥‥‥
*
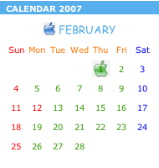
基本的な作り方は使用ブラウザのメニューバーの「表示」から「ソース」を表示させて、該当部分をカスタムペインにコピーするだけ。「カレンダー」は過去カレンダーが表示されない、最新記事を手動更新しなければならないなど、面倒な作業が要求されます。その分、タイトルバーやカレンダーの年月の文字や土・日の日付けの色を自由に変えられるようになります。タイトルバーを英字(CALENDAR 2007)に変更、月と曜日も英字に変えています(フォントの色・サイズ・字体はデフォルト・カレンダーでも変更可能)。>>(nextMonth)は意味がないので非表示。<<(preMonth)リンクを青リンゴ・アイコンに変更しました(クリックすると記事タイトルの上に月リンク「2006年12月 | 2007年01月 | 2007年02月」が表示されます)。テーブル・タグは複雑なので、カレンダー本体の手動更新に苦労するかもしれませんが、「カレンダー」を再表示させてソースを丸コピするのが簡単。慣れて来れば苦にならないはず‥‥月1回の更新ですから。
<div id="calendar"><div class="calendar-date"><a href="https://sknys.blog.so-net.ne.jp/archive/200701" class="preMonth"> </a><a href="https://sknys.blog.so-net.ne.jp/archive/200702" class="thisMonth">FEBRUARY</a><a href="https://sknys.blog.so-net.ne.jp/archive/200703" class="nextMonth"></a></div>
<table align="center"><tbody><tr class="day"><th class="sun">Sun</th><th class="mon">Mon</th><th class="tue">Tue</th><th class="wed">Wed</th><th class="thu">Thu</th><th class="fri">Fri</th><th class="sat">Sat</th></tr>
<tr><td> </td><td> </td><td> </td><td> </td><td class="link"><a href="https://sknys.blog.so-net.ne.jp/archive/20070201">1</a></td><td>2</td><td><span class="sat">3</span></td></tr>
<tr><td><span class="sun">4</span></td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td><span class="sat">10</span></td></tr>
<tr><td><span class="sun">11</span></td><td><span class="sun">12</span></td><td>13</td><td>14</td><td>15</td><td>16</td><td><span class="sat">17</span></td></tr>
<tr><td><span class="sun">18</span></td><td>19</td><td>20</td><td>21</td><td>22</td><td>23</td><td><span class="sat">24</span></td></tr>
<tr><td><span class="sun">25</span></td><td>26</td><td>27</td><td>28</td><td> </td><td> </td><td> </td></tr></tbody></table>
<style>
#calendar a{font-weight:normal; color:#006699}
#calendar td.link{background:url("/_images/blog/_fc3/sknys/6169896.jpg") no-repeat 1px -1px}
#calendar td.link a{font-weight:bold; color:#339900; text-decoration:none}
#calendar td a:visited{color:#339900}
#calendar td a:hover{color:#dc143c}
#calendar td a:active{color:#dc143c}
.calendar-date a{font:normal 10pt "Comic Sans MS", Arial; margin-left:2px}
.day{font-weight:normal}
.preMonth{background:url("/_images/blog/_fc3/sknys/6233433.jpg") no-repeat 0px 0px}
.sun{color:#ff0000}
.sat{color:#0000ff}
</style>
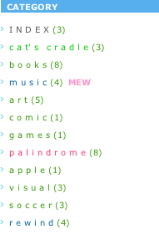
「カテゴリー」のカスタムペイン化は簡単です。リスト・タグはテーブル・タグより単純だし、「最新記事一覧」以下、このリスト・タグで書かれています。<ul><li>〜</li></ul>で囲むだけ。階層構造にしたり、バナー(画像)を入れたり、色を変えたりetc.‥‥愉しいですよ。手動更新は(〜)内の数字を変えるだけ。2000字以内という字数制限があるので、項目数は20以内に留めた方が無難かな?‥‥実は融通の利かない「カテゴリー」をカスタマイズしたかった。カスタムペインが10に倍増されて、漸く念願が叶ったという感じです。「カレンダー」は複雑で難しいという人は「カテゴリー」から始めて下さい。
<ul><li><a class="index" href="https://sknys.blog.so-net.ne.jp/archive/c25361723">I N D E X</a> (3)</li> <li><a class="cats" href="https://sknys.blog.so-net.ne.jp/archive/c203563">c a t' s c r a d l e</a> (4)</li></ul>
<style>
a.index{color:#555555}
a.cats{color:#00cc00}
</style>
「最新記事一覧」の表記を英字に変えたかったというのも、カスタムペインで作り直した理由の1つです。iBook 12" だと漢字フォント(bold)が潰れちゃう。「カテゴリー」のアーカイヴ・リンクとは異なり、個別の記事リンクなのでURLを埋め込まなければなりませんが、ジャンル別に色を揃えたり、サブタイトルや説明文を加えたり、お洒落に飾れます。最新記事〈宇宙からの訪問者〉はMEW(←猫の鳴き声!)でアピール。色を薄くして非リンクにすれば、〈猫にも出来るオリジナル・スキン 4.1〉のように、次回の記事タイトルも予告表示出来ますよ。
<ul><li><a class="skin" href="https://sknys.blog.so-net.ne.jp/2007-02-06"></a><span class="precat">猫にも出来るオリジナル・スキン 4.1</span></li> <li><a class="music" href="https://sknys.blog.so-net.ne.jp/2007-02-01">宇宙からの訪問者</a><span class="new">MEW</span></li></ul>
<style>
.precat{color:#999999} ← CSSで色指定しています
a.skin{color:#9400d3}
a.music{color:#4169e1}
</style>
コメントの内容を抜粋して手動コピーする作業を面倒と感じるかどうかが判断の別れ目ですが、スパムコメントの自動表示を阻止出来たり、長めのコメントを引用出来るなど、利点も幾つかあります。コメントの長さに比例して引用する字数を調整し、マイ・コメントと読者のコメントを色分けしました。1日のコメント数が多いと大変かな?‥‥でも、1日に数10〜100もコメントがあるような人気ブログなら、そもそも「最近のコメント」欄を表示する意味がないのでは?
<ul><li><a class="sknys" href="https://sknys.blog.so-net.ne.jp/2007-02-01">松matsuさん、コメントありがとう。HNやタイトル、記事(テーマ、文体)だけではなく、使用しているスキン・イメージにも「性別」があるのかな?</a></li> <li><a class="sonet" href="https://sknys.blog.so-net.ne.jp/2007-02-01">sknysさーん ▼o・_・o▼コンニチワ♪ いやー、互いに性を入れ違ってましたですね(爆)</a></li></ul>
<style>
a.sknys{color:#339900}
a.sonet{color:#006699}
</style>
〔5〕SKNYS COMMENTED ARTICLES(あなたがコメントした記事)

最大のメリットは〈猫欠乏症〉や〈ど・ろ・ろ・・・封切。〉のように、ソネ風呂以外に付けたコメントの記事リンクを表示可能なこと。どうしてソネ風呂内オンリーなのか前々から理不尽に思っていたので、漸く溜飲が下がりました。ソネ風呂内と外風呂、自分の記事と他記事を色別に表示しています。
‥‥以上、実際に表示しているサイド欄について説明しましたが、その他の項目についても同じように変更出来るので、各ブロガーの嗜好に応じて自由にカスタマイズして下さい。「記事検索」&「読者になる(RSSに登録)」の表記も英字に変えてみました。iBook 12"で見ると「読者になる」の漢字フォントも「最新記事一覧」と同様に潰れていたので‥‥。
<ul><li><a class="sknys" href="https://sknys.blog.so-net.ne.jp/2007-02-01">宇宙からの訪問者</a></li> <li><a class="sonet" href="http://blog.so-net.ne.jp/b_chboy2/2007-01-31">新オリジナルスキン ワイド化計画</a></li></ul>
*
- 「カレンダー」のカスタムペイン化は面倒ですが、「カテゴリー」は簡単です^^
- リンゴ・アイコンはkovaioさんに密造してもらいました。スティーヴ・ジョブズには内緒にね^^;
- ソネ風呂の公式スキンをカスタムスキン化する方法を発見しました^^
1. カスタム化したいスキンのソースを表示させる(FirefoxはCmd+U)
2. CSSのリンク・ファイルを開いて丸コピする。ベーシック(白)のURL↓
(http://blog.so-net.ne.jp/_skin/system/19/style.css?1169580000000)
3.カスタムスキンの「編集ページ」の中にあるCSSと入れ替えて保存する
‥‥これで公式スキンを自由にカスタマイズ出来るようになります(2007/02/12)
*
original skins 1.2 / 2.2 / 3.2 / 4.1 / sknynx / 068














sknysさん こんばんはっ!^^
リンク&TBありがとうございました。
猫オス4.0はカスタムペイン特集ですね^^
kovaioもがんばってカスタムペインいじってみよーかなぁ。(特にカレンダーあたり(^^;))
sknysさん 質問!
ブラウザによって背景って変えてるんですか?
kovaioのメインブラウザはFireFoxなんですけど、IEで表示させたときに背景が違うんですよ~。
TBさせていただきました。^^
by kovaio (2007-02-06 03:33)
kovaioさん、コメント&TBありがとう。
過去カレンダーを何とか表示出来るようにしたいですね。
使用ブラウザはFirefox1匹のみ
‥‥IEはMac版の開発終了後に削除してしまいました^^;
背景に「雪の結晶」が表示されていないのでしょうか?‥‥気になるなぁ。
12月のCSS入れ替え後、プロフ画像の枠線(下辺)と写真の間に
空白が出るようになっちゃった。
Safari(アップルストアで確認)では正常に表示されているんですが‥‥。
sknysの環境はMac OS X+ Firefoxです。
UP後の勢いで、「記事検索」&「読者になる(RSSに登録)」の表記も
英字に変更しました(簡単に出来たのでビックリ!)。
by sknys (2007-02-06 22:00)
sknysさんこんばんわ(^-^*)
風呂来るありがとうね
強い方に聞いてみるしかないかな。。。
何かアドバイスもらえればね~どなたがいましたっけ?
2記事戻ったレスに書いてもらったような。。。行ってみますね(^-^*)
そうそうーワタシにもRSSの英字に変えたの教えてください。。。
そして上にいらっしゃるkovaioさんのところ覗いてきちゃったww
すごいですね~今度お邪魔します○┓ペコ
by maya (2007-02-06 23:02)
mayaさん、コメントありがとう。
Javaの道は蛇?‥‥蛇使いのTANさんに訊くのが一番だと思います。
「読者になる」のフォントも潰れていて前から気になっていたのよね。
昨夜、勢いでやってみたら、簡単に出来ちゃった^^
パディングで塗り潰す方法は同じですが、デフォルトのソースを丸コピして
カスタムペインに保存(元の「読者になる」は非表示)。
「読者になる(RSSに登録)」の部分を適当な英字に変えるだけです。
その場合、文字の長さで横サイズが変動するので、
パディングとマージンを組み合わせて微調整する必要があります。
矢印画像のCSSは弄らなくてOKだよ。
ここにタグを書くと文字化けしちゃうので、
風呂来る(一緒に入る?)メッセージで送っておきます^^;
by sknys (2007-02-07 00:20)
わーん
ピンクがでなーいよ。・゚゚ '゚(*/□\*) '゚゚゚・。 ウワァーン
by maya (2007-02-07 19:17)
あーできました~お騒がせしました○┓ペコ
by maya (2007-02-07 19:39)
iBook12"で見ると「読者になる(RSSに登録)」の漢字フォントが潰れてる!
前から気になっていたんですが‥‥もっと早く変更すれば良かった^^
「ODOS RSS Register」← 最後の「r」が抜けていますよ。
下の数値(パディング右を41pxに指定)で完璧です。
{padding:3px 41px 3px 18px; margin-left:18px}
by sknys (2007-02-07 21:27)
ピンクの矢印は取っちゃおうかなと思うんですけど
できますか?
by maya (2007-02-08 16:41)
ハート降りました。。。ヽ(・∀・)ノ ワチョーイ♪
by maya (2007-02-08 19:52)
ピンク・ハートが降って良かったですね^^
でも、スニーズ環境(Mac OS X+Firefox)だと、
左上にハートが2個表示されるだけ‥‥ *_*
まぁ、窓族ユーザが大多数だから、
見ている人の90%以上の画面では降っているでしょう。
「読者になる(RSSに登録)」のピンク矢印を削除しただけでは、
元の画像が表示されちゃう。
背景をピンクで塗り潰せばノー・プロブラム。
#rssRegist {background:#ff99cc}
#rssRegist a:hover {color:#ff00cc} ←オマケだよ^^
by sknys (2007-02-08 22:05)
初めまして!!
とても勉強になります。
この記事を参考にチャレンジしてみます。
by hidesan (2007-02-09 18:19)
hideさん、初コメントありがとう。
カレンダー(テーブル)のカスタマイズは複雑なので、
カテゴリー(リスト)から始めてね^^
記事では紹介していませんが、
「記事検索」や「読者になる(RSSに登録)」も同じ方法──
ソースを丸コピしてカスタムペインに入れる──で、英字に変更出来ます。
by sknys (2007-02-09 20:05)
こんばんわー今日はちょっと帰りが遅くて(〃'∇'〃)ゝエヘヘ
訪問ありがとうね勝手にリンクしてしまってごめんなさい○┓ペコ
Macでも見れるようにTANさんが直してくれました。。。
けどワタシがまだ手をつけてないので・・・また呼びにきますねww
オマケは矢印が消えるやつでしょうか?
いつもありがとうね
そそクレーのクリックボタン(?)の中の文字の色変えられるんだ。。。
ワタシも変えたい!!もちろんピンクで∵ゞ(≧ε≦o) ぷっ
by maya (2007-02-10 00:55)
リンクありがとう!‥‥リヴリー島の住民が遊びに来てくれると嬉しいな。
TANさんがMacでも見れるようにしてくれると思っていました^^
ちょっとハートは恥ずかしいので、ピンク桜の舞う時期に便乗させて下さい。
オマケはカーソルで触れると、リンク文字が色変化するやつです。
「チェックしたコメントを消去」「送信」
「この記事について書く(簡単トラックバック)」の文字色は、
下のCSSで変わりますよ。
.comment-delete, .comment-button, .trackback-button {color:#ff99cc}
by sknys (2007-02-10 13:00)
こんにちわ(^-^*) 「チェックしたコメントを消去」「送信」
「この記事について書く(簡単トラックバック)」の文字色ピンクになりました
オマケももらっていきましたアリガトウです。。。
Macでハートが見れるように差し替えたので今度は見えますか?
by maya (2007-02-10 13:32)
TANさんも×だといわれちゃいました(ノ_・。)
新しいのに差し替えてあるのを確認してくれたのにね。。。
他のスクリプトが邪魔してるかもって~調べてもらってます。。。
by maya (2007-02-10 20:33)
Mac対応に差し替えてくれたのに、残念ながら見えましぇ〜〜〜〜ん。
Firefoxだからかな?
‥‥HALさん(Safari?)に見えているかどうか気になります。
「○△□」では綺麗に降っているのに‥‥JavaScriptって不思議。
桜が舞うまでには時間があるので、
それまでには何とかなる(←他力本願?)でしょうか^^
(部分修正が利かないため、該当箇所を含むコメント全文を消去して再UP。
mayaさんのコメントも1つ削除しました)。
by sknys (2007-02-10 21:21)
お久しぶりです。おじゃまします。m(__)m
実は、sknysさんに 質問が あるのですが。。。
カスタムスキンの幅を 自分の好きな〔width〕数に設定したら、記事部分が
開きにくくなる=スキン枠だけが表示される…ような事象が 起こりますか?
実は今…カスタムスキンの〔スタンダード1〕を CSS編集で、
#container width:770px ⇒ 800px
*Articles* #main width:560px ⇒ 593px
articles width:558px ⇒ 591px
…という 全く勝手な〔width値〕に変更して設定して居るんですが、
このせい!…ということは考えられますか?!
やはり ソネブロ自体が重い時に起こる…みたいなんですが、
枠(含 サイドバー)だけが表示される現象が、サイドバーのカスタムペインを
減らして=貼り付けていた ジャバスクリプト・タグを 減らしてみても、
まだ起こります。
好き勝手な幅に設定したのが、機能を阻んでいるのでしょうか?!
ぜひ ご教授下さい。m(__)m
by 流星☆彡 (2007-02-12 04:22)
流星☆彡さん、コメントありがとう。
カスタマイズ公式サポート後、ワイド化の波が一挙に押し寄せていますね。
スニ家は横長バナーを用意するのが面倒なので、現サイズのままですが、
地デジ対応の大画面液晶TVに買い替える感覚でワイド化したいという
気持ちは良く分かります^^
メイン記事の表示されない場合があるのは(今は見えていますよ^^)、
横サイズ(width)を変えたせいではないと思いますが、
念のためフッターの横幅も変更しておきましょう。
#footer{width:800px}
ワイド化の方法は、kovaioさんの記事(TB参照)が参考になると思います。
ソネ風呂から追加された「ワイド用カスタムスキン」を使う手もありかな。
by sknys (2007-02-12 13:34)
アドバイス頂き ありがとうございました!m(__)m
早速、#footer{width:800px} に 変更しました。
↑これが設定できてなかったのが 問題だったのかもしれませんね。
kovaioさんの記事も 読ませていただきました。再度 じっくり読んで
自分のサイズ変更に “掟破り”が ないか、再考してみます。
何にせよ、段々タグの事とかが分かってきて 嬉しいデス♪
感謝申し上げます☆m(__)m
by 流星☆彡 (2007-02-12 17:16)
流星☆彡さんのブログを拝見しましたが、
重いのは単に「TOPページに表示する件数」が多いせいかもしれません^^;
表示件数を少なく‥‥半分の5件にすれば速くなるかも?
ソネ風呂の公式スキンをカスタムスキン化する方法を発見!
‥‥記事の最後に追記しました。
「クッキー・スキン」を簡単にカスタマイズ出来るようになりますよ^^
by sknys (2007-02-12 18:30)
度々のSupport☆ 本当に ありがとうございます!m(__)m
表示件数は、即刻 5件に直しました。
beyonceの歌ですが、今 一番ハマっているもので、なかなか外す勇気(!?)が
持てずに居ます。。。((+_+)) ところで、〔CSS編集〕の中で見つけたんですが、
バナー画像(←実は、元々はソネブロ既成スキンの絵を コピー&Cutした
画像)のサイズが 【800×92】ピクセルなのですが(←今 確認してみたら!)
〔CSS編集〕内で
#banner {background:url(画像ファイル名) no-repeat;
height:80px;
margin-bottom:10px;
clear:both;
}
…と なっているからには、【height=80】ピクセルにした画像で なければ
ダメなんですよね?!今は、【height=92】の画像でも なんとか表示され
ちゃってる♪…ということでしょうか?!
これが 枷になって、上手く作動していないのかなぁ。。。(*_*;A)
いい加減な作業を していて、スイマセン。m(__)m
どうか よろしく ご教授下さい!
by 流星☆彡 (2007-02-12 19:31)
1.クッキー・バナーはヘッダとバナー部分で画像分割されているんですよ。
画像のサイズはヘッダ(841×25px)、バナー(841×116px)
バナーに画像を入れた方法でヘッダにも画像を入れれば、
綺麗にシームレス表示されます。
2. クッキーの縦サイズは画像の縦幅に合わせる必要はありません。
流星☆彡さんの好きなサイズに設定して下さい。
元のスキン・サイズ(810×157px)だと、下の書式になります。
クッキー・スキンで遊んでみました^^‥‥サイズは770×150pxです。
#header {background: url("/_skin/system/408/images/header.gif") no-repeat 0px 0px; color:#ff6178; height:25px; width:810px}
#banner {background: url("/_skin/system/408/images/banner-bg.gif") no-repeat 0px 0px; height:157px; width:810px; clear:both}
(コピーする際に生じる不自然な半角スペースは消して下さい)
3. クッキー・スキンをベースにカスタマイズしたいのなら、
下のファイルを開いてカスタムスキンのCSSと丸入れ替えた方が簡単かも。
(http://blog.so-net.ne.jp/_skin/system/408/style.css?1169580022000)
by sknys (2007-02-13 00:17)
大変詳しい解説を ありがとうございました!m(__)m
この内容を 理解・習得できるよう よく読んで、いろいろ試行してみます。
今は ひとまず、取って付けた(!?)バナー画像を外しました。(~_~;)ゞ
これで、不安な要素は かなり無い…はずなので、
これで おかしな表示が起きなければ、私の未熟&勝手なカスタマイズの
罪が よく認識できる訳で。。。onz
I greatly Appreciate your Kindness!m(__)m m(__)m m(__)m
by 流星☆彡 (2007-02-13 04:50)
遊びにきたニャ。
そうそう、コメントにも書かれているけど、headerとbannerに関して。
Necoが使用しているプレーンだと、なんかスゲーへっちょりなのよね。
時間ないので詳しく調べていないのだけれど。。。
#headerのbackgroundに画像設定しても、文字の箇所に画像が...
(!!)
気づいたかも、まさに今(笑)
ちょっと試してみます。
by NecoYanagi (2007-02-13 11:22)
だめだったよ...orz
とりあえず、どうダメなのかNecoのブログはそのままにしておくので。
試したのは、#headerのbackgroundに設定するんだけれど、
その設定の記述をCSSの一番最後にしてみた。
けど、ダメだった...。
どーやら、プレーンがなにやら、な、なにやらって感じがしてきたよ...orz
by NecoYanagi (2007-02-13 11:34)
sknysさん こんにちはっ。^^
過去カレンダー攻略したいですね~ インラインフレームで出来ないか試してるんですけど、なかなかうまくいきません。^^;
「記事検索」&「読者になる(RSSに登録)」これでsknysさんところはフルカスタマイズじゃないですか~。^^
あとは、3カラムのワイド化計画を実行するのみですね~
ちなみにFirefoxとIEの違いキャプチャーアップしました。
確認してみてください~
http://www002.upp.so-net.ne.jp/b_chboy2/blog/imgs/FI.jpg
by kovaio (2007-02-13 13:23)
流星☆彡さんの記事が速く表示されようになりましたね^^
やっぱり元凶は肥ったビヨンセ姐さん?
とりあえず上記のCSSで試してみましょう(検証済み)。
サイズは810×157pxぐらいかな
‥‥クッキー画像をコピーして保存する必要はありません^^
コピーの際に生じる半角スペース(sys tem)は、忘れずに消し下さい。
入れる場所は「カスタムスキン編集」「カスタムペイン」
「記事の編集」のどこか(後2者は<style>〜</style>で囲んでね)
‥‥記事の中に入れると〈猫オス4〉のクッキー・スキンのように、
その記事だけに反映されます。
by sknys (2007-02-13 22:53)
Necoさん、コメント&TBありがとう。
カスタムペインの中のCSSを「カスタムスキン」に少し移し変えましたが、
ソネ風呂の用意したカスタムスキンは使えないなぁ。
変な設定が入っているので、逆にレイアウトが崩れちゃう^^;
どうしてヘッダの文字部分に画像が入らないのかな?
Neco式CSSで綺麗に表示されますよ
(「プレーン」と「スタンダード1」で試してみました)。
ベーシック(白)のCSSと総入れ替えして、
#containerでヘッダとバナーの画像を一括指定しています。
postDateの小枝を使いましたよ^^
by sknys (2007-02-13 23:07)
過去カレ攻略は、kovaioさん頼みです。
「記事検索」&「読者になる(RSSに登録)」の表記変更は、
丑三つ時に閃きました^^;
FirefoxとIEの比較画像、ありがとう^^
プロフ画像に枠線をつけると、下辺に白い空白が出来ちゃうのよ
(枠線と同じ色で塗り潰して目立たなくしています)。
正常に表示されるのはSafariだけなのか!
‥‥FirefoxはMacでもWinでも同じように表示されるのね^^
「雪の結晶」はコカコーラのXmas画像を借用したのですが、
なぜIEだと背景色が青っぽくなっちゃうのでしょうか?
バナーの下辺から画像がハミ出ているのも気になります。
#containerで指定しているせい?‥‥Neco式画像分割に戻そうかな。
by sknys (2007-02-14 00:56)
sknysさんに もう一つ 質問が。。。
マジカルメーカー作品って、重いですか?!
〔JavaScript〕ですし。。。
↑これを、サイズを小さくして サイドバーに貼り付けたら、やっぱり重い
ですよね?!
by 流星☆彡 (2007-02-14 06:12)
編集ページ左の「マジカルメーカー」をクリックしても
アイコンが虚しく回り続けるだけ‥‥Macは非対応なのかな?
加工した写真を縮小して保存〜サイドに貼るだけなら問題ありませんが、
スクリプトでチョコチョコ動いたりするんでしょ?‥‥重そうですね^^;
訪問してくれる読者のことを思い遣って、
なるべくストレスレスのブログを目指して下さい。
どんなに魅力的なブログでも激重だったり、
監視カメラ(アクセス解析機能)が設置してあると、足が遠退いちゃう^^
by sknys (2007-02-14 22:01)
お久しぶりです、mana☆です。
ちょっと質問したいなぁ・・・。と思って・・・。
過去の猫オスなどの記事のタグをコピーして
マイスキンの編集にあらかじめ書いてあるタグを消してコピーしたのを貼り付ければ色は変わるの?
それとも各場所のタグ(あらかじめ書いてあるタグ)のところに貼り付ければいいのかな・・・?
お返事よろしくお願いいたします。
by mana☆ (2007-02-19 19:09)
mana☆さん、コメントありがとう。
カスタムスキンを編集しているの?
‥‥美味しいオレンジの実が育っているのかな^^
ご質問の件ですが、「あらかじめ書いてあるタグ」と同じCSSの色を
変更する場合は、{color:#xxxxxx}の部分を書き換えるだけでOK!
新たなCSS(あらかじめ書かれていない)を入れる場合は、
コピーして「各場所のタグのところに」貼り付ける必要があります。
ソネ風呂の用意したカスタムスキンを編集するより、
〈猫オス4〉の赤字で追記した方法の方が簡単ですよ。
カスタマイズしたい「公式スキンデザイン」のCSSを全コピーして、
カスタムスキンの中身と入れ替えるわけです。
マイスキン1にベーシック(白)、2にベーシック(黒)のCSSを入れて、
文字色や枠色を「緑」と「青」にカスタマイズ!
‥‥1クリックでスキン・カラーを変えられるように工夫しました^^;
by sknys (2007-02-19 20:44)
ぉお!!(゚ロ゚屮)屮 (顔文字使ってみました)
さすがスニーズさん!
mana☆もその方法で頑張ってみたいと思います!
by mana☆ (2007-02-21 18:59)
ブラウザ(IE)のメニューバー「表示」からソースを見れますか?
ブログ・タイトルの下に
(http://blog.so-net.ne.jp/_skin/system/ 〜)というURLがあります。
kovaioさんもNecoさんも、この方法で問題ないと太鼓判を押してくれたよ。
CSSを入れ替えたら、カスタマイズする前に保存しようね。
テキストエディタにコピーしておくと便利かも^^
by sknys (2007-02-21 23:24)